Be the marketing hero for your company and let us guide you on your SEO quest. We are an experienced digital marketing agency that can create, manage and most importantly grow your brand. Stand out in this competitive landscape with our sage experience and SEO best practices driving the results you want. You will be the hero of your company increasing clicks, leads and conversions!
Inbound marketing methods cost
61%
less per lead than outbound methods. (HubSpot)
SEO leads have a
14.6%
close rate, significantly higher than outbound leads at 1.7%. (Search Engine Journal)
According to HubSpot,
61%
of marketers say improving SEO and growing their organic presence is their top marketing priority.
Why prioritize SEO, you ask?
SEO is a game-changer, enhancing your site’s visibility and driving more traffic, leads, and ultimately, sales. We analyze your current site, research how your potential customers are finding your site, the add keywords to your site that you may be missing, tracking these changes and then provide detailed reports.
Get found with voice search on Google, Apple, Siri, Alexa, Bing and Yelp. We can set your site up for all of these and track the results!
Research
Research is the foundation of outstanding SEO, and we spare no effort. Utilizing professional tools such as Semrush, Hotjar, Moz, and GA4, Google Analytics 360 Analytics, we perform SEO audits on your current site, including researching competitors, finding the best keywords to target, uncovering opportunities to increase your rankings with quality backlinks and referrals, and more. This research forms the basis for your SEO strategy.
Keyword Development
We will research the actual search terms that users are inputting online to find you and your competitors in order to help you find the best keywords for your website. These keywords will be used throughout your site to improve your SEO, and also will inform your content and marketing strategies.
Optimize your website structure & Metadata
Make sure your site has a clear structure, this not only helps your user experience but also your rankings with your categories and subcategories and that your URLs are descriptive. We can help update your site to maximize your structure and content for SEO Optimization. The description of your page is shown in the search engine results; a great description could be the key to getting consumers to click through. We’ll set up all of it.
SEO Content Creation
Your content needs to be relevant to your niche and useful to readers. Writing content simply for SEO’s sake won’t get you far. When content has a specific purpose that helps guide your users through some stage of the buyer’s journey, ensuring your site is optimized for SEO is just smart planning and means more people will actually see your content.

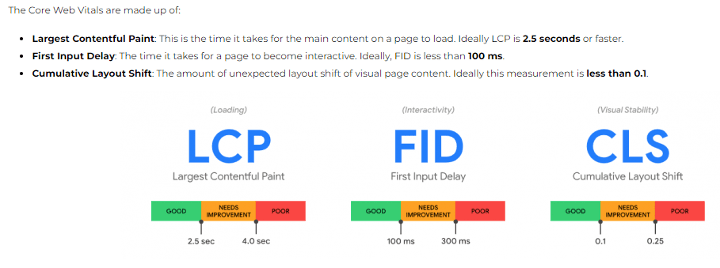
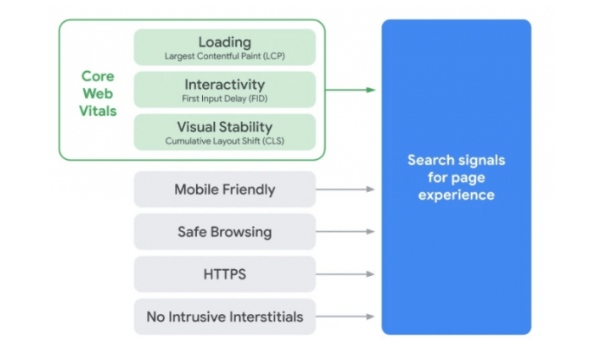
Why Should I care about Core Web Vitals?

The vitals will be incorporated into Google’s ranking algorithm starting in June 2021, in addition to the existing page experience signals that include mobile-friendliness, safe browsing, HTTPS-security and intrusive interstitial guidelines.
Google is also testing a label that highlights pages in search results that have great page experience.
And while page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar.
That means great page experience doesn’t override having great page content. However, in cases where there are multiple pages similar with similar relevance about a topic, page experience will be more important.
So it is true: Content is king! But great content is not always enough. Make sure you dress it up and provide your excellent content in the best way possible for users to access and understand it.
How Can I be Sure My Website’s Core Web Vitals Follow Best Practices?

There are several tools to use to check your website:
Google Search Console:
GSC has incorporated Core Web Vitals into its experience section, which also includes Mobile Usability and Page Experience. Checking these reports will show which pages have issues on desktop and/or mobile as well as which of the three web vitals is an issue.
PageSpeed Insights:
Type your url into this site and it will analyze your site, providing lab data for LCP, CLS and time to interactive. It furthers suggest opportunities to increase the speed of your page.
Other tools offer similar functionality. However, running the diagnostics and learning how your site ranks for the Core Web Vitals, is the easy part. The tricky part is actually updating your website to enact changes and improve the user experience.
Let Us Help!
If you have developers on your team, you can reach out to them for assistance. Or, you can reach out to a web development company who specializes in ensuring websites are running optimally, Like 305 Spin!